شرح كيفية إنشاء فهرس وخريطة للمواقع والمدونات وتقديمها لجوجل Sitemap
خريطة الموقع مصطلح يعني فهرسة الموقع وتجميع كافة صفحاته في صفحه واحدة فقط بشكل منسق وجذاب ويتم ذلك لعدة أغراض , أهمها أن يري الزائر محتوي الموقع بصفة عامة فيعِي طبيعة ما يحتويه وأهمية ما يقدمه الموقع في ثوانِ معدودة , وكذلك كي يُحسِّن مالك الموقع من فهرسة موقعه في محركات البحث وبالتالي جلب المزيد من الزوار عن طريقها وفيما يلي سنتحدث عنها بشئ من التفصيل .
عناصر الموضوع :-
- تصميم خريطة لصفحات الموقع الأساسية.
- فهرسة المواضيع في صفحة .
- إرسال خريطة كاملة من الموقع إلي جوجل .
أولاً :- تصميم خريطة لصفحات الموقع الأساسية :-
في نهاية هذه الجزئية ستتمكن من إنشاء خريطة جذابة تضم الصفحات الرئيسيه في موقعك وستحصل عليها في سبعة صيغ مختلفة منها (html).
الصورة التالية توضح نموذج للشكل النهائي الذي ستحصل عليه ,
بالطبع مع إمكانية تغير النصوص والألوان والروابط التشعبية لتنتج صفحتك الخاصة بشكل أجمل .
ولاحظ أن هذه الخطوة بسيطة ولا تتطلب منك أي معرفة بأي لغة برمجة إلا أنها يدوية وفيها ستعتمد علي نفسك في إدراج الصفحات وتصميم الشكل الذي يناسبك وهذا ما يجعلها بعيدة كل البعد عن إستخدامها في فهرسة المشاركات وهذا ما خصصنا لها الجزء الثاني في هذا الموضوع.
الآن لنبدأ , توجه إلي موقع ( slickplan- إنقر هنا ) ذو الواجهة التالية ,
إطلب الحساب المجاني ( 30 يوماً ) وهي مدة كافية تماماً لإنهاء العمل علي أكبر الخرائط لمواقع عديدة بالشكل المطلوب .
إختر ما تشاء من النسخ التجريبية المتاحه وجميعها ستؤدي المطلوب في هذا الشرح علي ما فيها من تباين وإختلاف .
سجل بياناتك وكن علي إستعداد لتأكيد بريدك بكتابته بشكل سليم والتأكد من عمله ومن إمتلاكك لبياناته الصحيحة .
بعد تعبئة البيانات السابقة مرر قليلاً للأسفل وحدد اللون المفضل لديك ليكون هو لون رأس الصفحه "Header"وقم برفع الشعار الخاص بالشركة\الموقع الخاص بك ليكون هو شعار نطاقك الجديد هنا , كالتالي
وعند ذلك ستظهر الواجهة التالية , أدخل عنوان الخريطة ( يظهر في الخارج لتميز بين باقي الخرائط التي ربما تنشأها فيما بعد ) , وأيضاً يمكنك إضافة محررين ومشاهدين لتلك الخريطة وبما أن مشروعك جديد فستحتاج لإنشاء حسابات أولئك بنفسك وعند إرسال البيانات لهم وإنضمامهم لك من خلال نطاق الموقع الذي سبق تعيينه - وهو معنا ("3rabfuture.slickplan.com") – حينها سيتمكن من التحرير والمشاهده من أعطيتهم تلك الصلاحيات للتو .
ولاحظ ظهور خيار إضافة خلية جديدة بجوار الخلية التي تؤشر عليها بزر الفأرة عند التأشير عليها من أعلي اليمين وكذلك ظهور خيار إضافة خلية فرعية تتفرع من الخلية التي تؤشر عليها بزر الفأرة وذلك عند التأشير عليها من أسفل اليمين .
والآن يمكننا الحصول علي هذا الشكل بتعديل النصوص وإضافة الخلايا ,
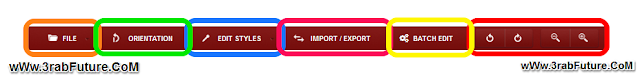
الآن إترك العمل علي هيكل الخريطة قليلاً وتوجهللضبط والتنسيق بإستخدام الشريط أعلاه , وإليك وظائف هذا الشريط ,
- قائمة "ملف" بالجزء البرتقالي تشمل فتح نافذة عمل جديدة وحفظ العمل علي الملف الحالي وكذلك الحفظ كنسخة الإصدار الثاني وتعطيك بعض أحرف الإختصارات في لوحة المفاتيح لتحظي بأداء أسرع, ويمكنك أيضاً طباعة الخريطة أوتعليمها كمغلقة كي تمنع الأعضاء علي نطاقك من تعديلها , وبإمكانك تعيينها كمنتهيه ليعلم الأعضاء وفي هذه الحاله سيتم إغلاقها أيضاً بصفتها منتهيه , وأخر خيار بالقائمة للخروج .
- الخيار الثاني بالجزء الأخضر هو لقلب الخريطة وجعلها عمودية كما بالشكل التالي ,
والنقر عليه للمره الثانيه يعيدها أفقية كما كانت .
- أما القائمة المحدده بالأزرق فهي المخصصة للتنسيقات :
من الخيار الأول بها يمكنك إختيار ثيم ألوان , وفيه سيتم تلوين الجزء العلوي من الخريطة بلون ما والجزء السفلي بلون أخر وما بينهما سيتم تلوينه بلون ثالث , وبتغير الثيم ستتغير الألوان الثلاث.
من الخيار الثاني يمكنك تخصيص الألوان بنفسك لكل جزء من أجزاء الخريطة علي حدي وبشكل أدق .
من الخيار الثالث يمكنك بعض الألوان التي تريدها من لوحة الألوان لتكون معك بشكل دائم كي لا تضطر لحفظ أكوادها أو إعادة تعينها من حين لأخر .
من الخيار الرابع يمكنك التحكم في لون الخط الواصل بين خلايا الخرطية وكذلك لون النصوص بداخل الخلايا .
من الخيار الخامس والأخير بإمكانك تعين تدرج لوني في الخريطة من أعلي إلي أسفل وكذلك تفعيل خاصية الظل للنصوص .
ويمكن الحصول علي الشكل التالي من خلال هذه الخصائص ,
- أما الخيار باللون البنفسجي فهو لتصدير هذه الخريطة في 7 صيغ مختلفة كما ذكرنا ,
ومن تبويب الإستيراد المشار إليه ستتمكن من إسترجاع خريطة تم تصميمها فقط من هنا من نفس الموقع وإلا فستحصل علي خلايا عشوائية هنا وهناك .
- أما عن الخيار المحدد باللون الأصفر فيمكنك من خلاله ضبط إعدادات الصفحة بشكل عام .
- أما الخيارات الأخيره المحدده باللون الأحمر فهي للتراجع عن التغيرات ولتكبير وتصغير الخريطة ( بغرض العمل ولا يظهر هذا بعد الحفظ ) .
إذاً , كل ما تبقي لك الآن هو معرفة الخصائص التي يمكن ضبطها للخلايا , وتلك يمكنك ضبطها بالنقر علي الزر الذي يظهر فور التأشير بزر الفأرة علي خلية ما كالتالي ,
1- للحذف .
2- لتعديل النص ( بالنقر المزدوج علي الخلية يمكن التعديل أيضاً ) .
3- لتعديل لون الخلية إلي لون مخصص من لائحة الألوان .
4- لتعديل لون النص .
5- لأخذ نسخه أخري من الخليه بنفس إعداداتها .
6- يظهر هذا الخيار لأن هذه الخلية مستقله فيمكنك من إضافة خلايا متفرعه منها وعند النقر عليه سيوجهك إلي صفحة عمل أخري بمساحة خالية كي تتمكن من إضافات الخلايا المتفرعه لها بشكل مستقل ثم تجميعها مع الخريطة بالكامل .(لا يظهر الإختيار في خلايا متفرعه ) .
7- لإضافة ملاحظات علي الخليه , وتظهر في شكل أيقونة ورق عند النقر أو التأشير عليها تظهر ما بها من ملاحظات .
8- لإضافة رابط للخلية , ويظهر بشكل أيقونة سلسلتين مرتبطتين عند النقر عليها يتم توجيهك إلي الرابط في نفس الصفحة
9- لتحديد نوع تلك الخليه التي تمثل صفحة ما من صفحات الموقع وذلك بإختيار أيقونة تظهر بجوار النص لتوضح نوعها .
10 – لإضافة الصور .
إذاً , أضف النصوص والخلايا وإضبط خصائصاها ونسق مظهرها وإحفظ عملك وإحصل عليه بالصيغة التي تريدها .
ثانياً :- فهرسة المواضيع في صفحة داخل مدونتك أو موقعك كمثال خريطة الموقع المضافة في موقعنا يمكنك معاينتها من هنا :-
لفهرسة جميع المشاركات والمواضيع في مدونتك في صفحة مستقلة , إستخدم الكود التالي ( يتم التقسيم وفق الوقت بالشهور ) :
<script src="http://sites.google.com/site/simoxisite/Home/archive.js">
</script>
<script src="http://3rabfuture.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc">
</script>
حمل الكود في ملف نصي (من هنا)(أو هنا) .
لإضافة الكود توجه إلي لوحة تحكم مدونة بلوجر الخاصة بك وأنشئ صفحة جديدة او إذا كان موقعك علي وورد بريس او حتي برمجة خاصة انشيء صفحة جديدة وضع الكود في وضع ال HTML ,
ثم أضف الكود السابق بين سطري الكود الإفتراضي في الصفحه الجديده كالتالي ( بعد تغير رابط مدونة عرب فيوتشر بعنوان مدونتك ) .
السطر الأول والأخير هما الإفتراضيين عند إنشاء صفحة جديدة وما بينهما هو الكود المرفق , وهذه الصفحة الآن أصبحت فهرس مدونتك .
أما إذا أردت تنسيق الفهرس وفق التسميات "التصنيفات" في مدونتك , فإستخدم هذا الكود , ( من هنا ) , ( ومن هنا ) .
وبإمكانك إضافة التنسيق الخاص بك للكود إن كانت لديك معرفة بسيطة بـ css , وإن لم تكن مستعد لأخذ بعض الدروس لتعلمها فيمكنك إستخدام هذا الموقع أيضاً لإعطاءه التنسيقات المطلوبه فيعطيك هو الكود المطلوب (رابط الموقع ) .
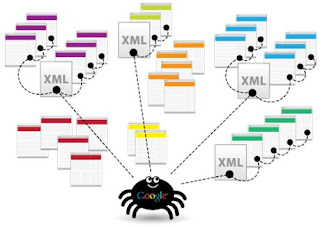
ثالثاً :- إنشاء خريطة كاملة لمشاركات موقعك Sitemap وإرسالها وتقديمها إلي جوجل لتحسين الأرشفة وفهرسة المواضيع في محركات البحث :-
لأخذ الخريطة الكاملة لموقعك بصيغة xml لإرفاقها في جوجل ,إستخدم إحدي المواقع التالية :- ( تخطي هذه الخطوه إن كنت من مستخدمي بلوجر )
(rormap - web-sitemap - sitemaps-builder-xml-sitemaps–unlimited-sitemap–sitemap-spal - sitemap-generator–xml-sitemap-generator - sitemap-doc )
جميعها ستؤدي الغرض , يُفضل الموقع الأخير ,
بعد التوجه لأحدها ضع رابط موقعك وإنقر علي الزر لإقتباس الصفحات ,
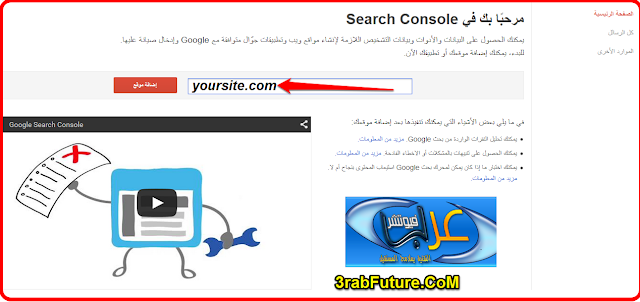
بعد الإنتهاء وظهور الروابط كالسابق إنقر علي زرXml-sitemap بالأعلي وسيظهر لك الكود , عند النقر عليه سيتم تحديده كله , إنسخه إلي المفكره وإحفظه بأي إسم تحت إمتداد xml , ثم توجه إلي أدوات مشرفي المواقع في جوجل ( من هنا ) وأضف موقعك ,
ثم من القائمة الجانبية إختر الزحف ثم الخرائط , ثم أضف رابط الخريطة علي موقعك ,
( إرفع الملف الذي حصلت عليه في الخطوه السابقة علي موقعك ثم أضف رابطه بعد النقر علي الزر المشار إليه في الصوره التاليه)
إن كنت من مدوني بلوجر فلا يمكنك رفع ملف خريطة الموقع ولست بحاجة لإتمام تلك الخطوه , فقط أضف بعد عنوان مدونتك الرابط التالي ,
"atom.xml?redirect=false&start-index=1&max-results=100"
مثال : -
1- للحذف .
2- لتعديل النص ( بالنقر المزدوج علي الخلية يمكن التعديل أيضاً ) .
3- لتعديل لون الخلية إلي لون مخصص من لائحة الألوان .
4- لتعديل لون النص .
5- لأخذ نسخه أخري من الخليه بنفس إعداداتها .
6- يظهر هذا الخيار لأن هذه الخلية مستقله فيمكنك من إضافة خلايا متفرعه منها وعند النقر عليه سيوجهك إلي صفحة عمل أخري بمساحة خالية كي تتمكن من إضافات الخلايا المتفرعه لها بشكل مستقل ثم تجميعها مع الخريطة بالكامل .(لا يظهر الإختيار في خلايا متفرعه ) .
7- لإضافة ملاحظات علي الخليه , وتظهر في شكل أيقونة ورق عند النقر أو التأشير عليها تظهر ما بها من ملاحظات .
8- لإضافة رابط للخلية , ويظهر بشكل أيقونة سلسلتين مرتبطتين عند النقر عليها يتم توجيهك إلي الرابط في نفس الصفحة
9- لتحديد نوع تلك الخليه التي تمثل صفحة ما من صفحات الموقع وذلك بإختيار أيقونة تظهر بجوار النص لتوضح نوعها .
10 – لإضافة الصور .
إذاً , أضف النصوص والخلايا وإضبط خصائصاها ونسق مظهرها وإحفظ عملك وإحصل عليه بالصيغة التي تريدها .
ثانياً :- فهرسة المواضيع في صفحة داخل مدونتك أو موقعك كمثال خريطة الموقع المضافة في موقعنا يمكنك معاينتها من هنا :-
لفهرسة جميع المشاركات والمواضيع في مدونتك في صفحة مستقلة , إستخدم الكود التالي ( يتم التقسيم وفق الوقت بالشهور ) :
<script src="http://sites.google.com/site/simoxisite/Home/archive.js">
</script>
<script src="http://3rabfuture.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc">
</script>
حمل الكود في ملف نصي (من هنا)(أو هنا) .
لإضافة الكود توجه إلي لوحة تحكم مدونة بلوجر الخاصة بك وأنشئ صفحة جديدة او إذا كان موقعك علي وورد بريس او حتي برمجة خاصة انشيء صفحة جديدة وضع الكود في وضع ال HTML ,
ثم أضف الكود السابق بين سطري الكود الإفتراضي في الصفحه الجديده كالتالي ( بعد تغير رابط مدونة عرب فيوتشر بعنوان مدونتك ) .
السطر الأول والأخير هما الإفتراضيين عند إنشاء صفحة جديدة وما بينهما هو الكود المرفق , وهذه الصفحة الآن أصبحت فهرس مدونتك .
أما إذا أردت تنسيق الفهرس وفق التسميات "التصنيفات" في مدونتك , فإستخدم هذا الكود , ( من هنا ) , ( ومن هنا ) .
وبإمكانك إضافة التنسيق الخاص بك للكود إن كانت لديك معرفة بسيطة بـ css , وإن لم تكن مستعد لأخذ بعض الدروس لتعلمها فيمكنك إستخدام هذا الموقع أيضاً لإعطاءه التنسيقات المطلوبه فيعطيك هو الكود المطلوب (رابط الموقع ) .
=====
ثالثاً :- إنشاء خريطة كاملة لمشاركات موقعك Sitemap وإرسالها وتقديمها إلي جوجل لتحسين الأرشفة وفهرسة المواضيع في محركات البحث :-
لأخذ الخريطة الكاملة لموقعك بصيغة xml لإرفاقها في جوجل ,إستخدم إحدي المواقع التالية :- ( تخطي هذه الخطوه إن كنت من مستخدمي بلوجر )
(rormap - web-sitemap - sitemaps-builder-xml-sitemaps–unlimited-sitemap–sitemap-spal - sitemap-generator–xml-sitemap-generator - sitemap-doc )
جميعها ستؤدي الغرض , يُفضل الموقع الأخير ,
بعد التوجه لأحدها ضع رابط موقعك وإنقر علي الزر لإقتباس الصفحات ,
بعد الإنتهاء وظهور الروابط كالسابق إنقر علي زرXml-sitemap بالأعلي وسيظهر لك الكود , عند النقر عليه سيتم تحديده كله , إنسخه إلي المفكره وإحفظه بأي إسم تحت إمتداد xml , ثم توجه إلي أدوات مشرفي المواقع في جوجل ( من هنا ) وأضف موقعك ,
ثم من القائمة الجانبية إختر الزحف ثم الخرائط , ثم أضف رابط الخريطة علي موقعك ,
( إرفع الملف الذي حصلت عليه في الخطوه السابقة علي موقعك ثم أضف رابطه بعد النقر علي الزر المشار إليه في الصوره التاليه)
إن كنت من مدوني بلوجر فلا يمكنك رفع ملف خريطة الموقع ولست بحاجة لإتمام تلك الخطوه , فقط أضف بعد عنوان مدونتك الرابط التالي ,
"atom.xml?redirect=false&start-index=1&max-results=100"
مثال : -
blog.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=100
وهذا رابط الخريطة وهو المطلوب في صفحة أدوات جوجل .#
أما إن كنت من مستخدمي الوردبريس فيمكنك أيضاً إستعمال إضافات لهذا الغرض , وأشهرها google xml sitemapgenerator ويمكنك الحصول عليها ( من هنا ) .
لا تنسي مشاركة الموضوع وإضافة تعليقك فهو يهمنا كثيراً .

































ليست هناك تعليقات:
يمكنك إضافة الملاحظات او الإستفسار عن محتوي المشاركة او اضافة معلومة جديدة لم يتم التطرق اليها ، يمنع اضافة اية روابط علي سبيل الدعاية